UX Jennifer sangat meningkatkan kegunaan fungsi penting dan sering digunakan . Itu tidak berarti bahwa UX dari fungsi yang jarang digunakan tidak penting. Banyak pengguna (termasuk non-profesional) meningkatkan aksesibilitas fitur yang digunakan, agar lebih mudah digunakan. Di sisi lain, itu mendorong seorang ahli dapat menggunakan fitur dengan benar adalah fungsi kompleks yang dapat digunakan untuk analisis dan, harus fokus pada tampilan data terbaik. Jennifer 5 memulai tantangan yang tidak dilakukan pesaing lain sejak saat produksi. Jika produk perusahaan lain dikembangkan dengan fokus pada bagian fungsional, Jennifer mempertimbangkan kembali dan menciptakan kembali semua elemen Apm Jennifer yang ada satu per satu untuk membuat pengalaman pengguna lebih baik. Akibatnya,
UX/UI yang mudah digunakan dan fungsi penting
Saat ini, layanan web perusahaan telah menjadi faktor penting dalam meningkatkan keuntungan perusahaan. Tidak hanya pengembang dan administrator web, tetapi juga C-level atau pemasar menjadi tertarik pada berapa banyak pengunjung layanan web yang terkait dengan mereka dan seberapa lancar layanan yang digunakan. Namun, APM sebelumnya dirancang dari perspektif TI, sehingga hampir tidak mungkin bagi bisnis untuk menggunakan produk untuk mempertemukan aplikasi. Jadi, Jennifer 5 bekerja keras untuk membuat UX/UI yang dapat dipahami dari tahap perencanaan hingga bisnis yang sebenarnya, dan mencoba menyediakan UX/UI yang mudah digunakan pengguna. Bahkan setelah pengembangan, mereka tidak mengabaikan untuk menerima umpan balik dan meningkatkan pekerjaan
Antarmuka antarmuka yang sederhana dan intuitif
Baca juga: Apakah APM Jennifer MampuMembantu Team IT ?
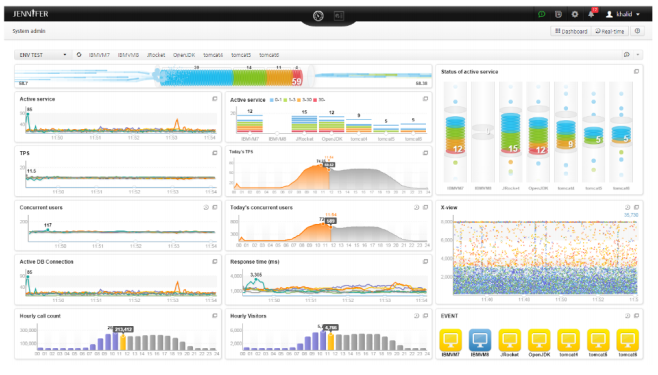
Dasbor dibuat untuk memaksimalkan ruang di ruang kontrol atau layar khusus, dan dalam hal analisis, fokusnya menampilkan data yang ingin dilihat pengguna secara intuitif hanya dengan pengoperasian yang mudah. Selain itu, ketika suatu peristiwa terjadi di dasbor, interaksi ( klik pengguna, dll. ) diminimalkan dengan memungkinkan tidak hanya tampilan peristiwa yang mudah, tetapi juga analisis data terkait. Ketika pengguna memilih suatu peristiwa, pengguna merasa bahwa dia langsung ke titik di mana masalah itu terjadi. UI berbasis HTML5
APM Jennifer 5 mengembangkan UI berdasarkan spesifikasi HTML5. APM Jennifer 5 adalah Spesifikasi HTML5 telah mulai dikembangkan lebih awal datang ke banyak kesulitan yang dialami oleh kekurangan fungsi tersebut atau memberikan informasi tetapi , melalui sejumlah penelitian sekarang (APM JENNIFER User Interface) JUI mencapai tingkat yang Anda dapat melanjutkan dengan proyek open-source yang disebut . Spesifikasi HTML5 diharapkan dapat berkembang lebih lanjut di masa depan, dan menurut ini, berbagai teknologi frontend termasuk 3D akan digabungkan untuk mengembangkannya lebih lanjut.
Navigasi APM Jennifer ,
Salah satu hal yang kami perhatikan untuk membuat pengalaman pengguna menjadi positif adalah fungsi navigasi. Navigasi APM JENNIFER 5 adalah navigasi yang sadar pengguna, dan dibuat dengan cara termudah untuk diakses ketika suatu peristiwa terjadi atau pengguna ingin menganalisis data. Untuk tujuan ini, kami mencoba menerapkan proses pemindahan fungsi tertentu ke fungsi berikutnya secara alami. Apm Jennifer mengembangkan produk UX dengan fokus pada pemilihan dan konsentrasi dengan cara yang menunjukkan fungsi yang terutama digunakan pengguna. Di sisi lain, produksi asing membutuhkan banyak pembelajaran dari pengguna dengan mengatur fungsi secara data. APM JENNIFER memungkinkan pengguna dengan tujuan penggunaan yang jelas untuk mencapai tujuan mereka dalam waktu sesingkat mungkin. Ketika apakah tujuan pengguna akan memantau dasbor,
Mempromosikan kesatuan UI dan kenyamanan yang dipelihara melalui komponenisasi
Untuk konsistensi dalam desain dan pengembangan, semua elemen yang sering digunakan digabungkan. Akibatnya, salah satu elemennya adalah UI, jadi meskipun layar baru ditambahkan, konsistensi desain tetap terjaga, dan bahkan jika ada masalah di layar, mudah untuk mempertahankannya dengan memperbaiki bug dan menggambarkannya ke komponen demi komponen.
Tidak seperti Apm Jennifer, daripada menerapkan UX dari sudut pandang data, dia menggunakan strategi untuk menangani data Apm Jennifer dengan UX/UI. Untuk menemukan pakaian yang sesuai dengan UX, kami juga membuat perpustakaan atau bagan UI baru. Untuk meningkatkan produktivitas pengembangan, Jennifer membagi elemen desain menjadi unit sekecil mungkin. Ini karena konsistensi dan skalabilitas pengembangan hanya dapat dijamin ketika dapat digunakan kembali setelah dibagi menjadi unit-unit kecil. Dengan konsep mudah digunakan kembali, kami mengembangkan komponen untuk tujuan berbagi spesifikasi HTML5, sebuah tren teknologi. Misalnya, tombol-tombol pada layar dikembangkan satu per satu, dan dibuat mudah untuk digunakan kembali. Ini memecahkan masalah bahwa tombol tampak berbeda di setiap halaman.
Tampilan UI/UX aplikasi performance monitoring APM Jennifer
Typography
- Smaller Small Medium Big Bigger
- Default Helvetica Segoe Georgia Times
- Reading Mode